Color Picker In Sketchware Pro
Step1. Create New Project In Sketchware
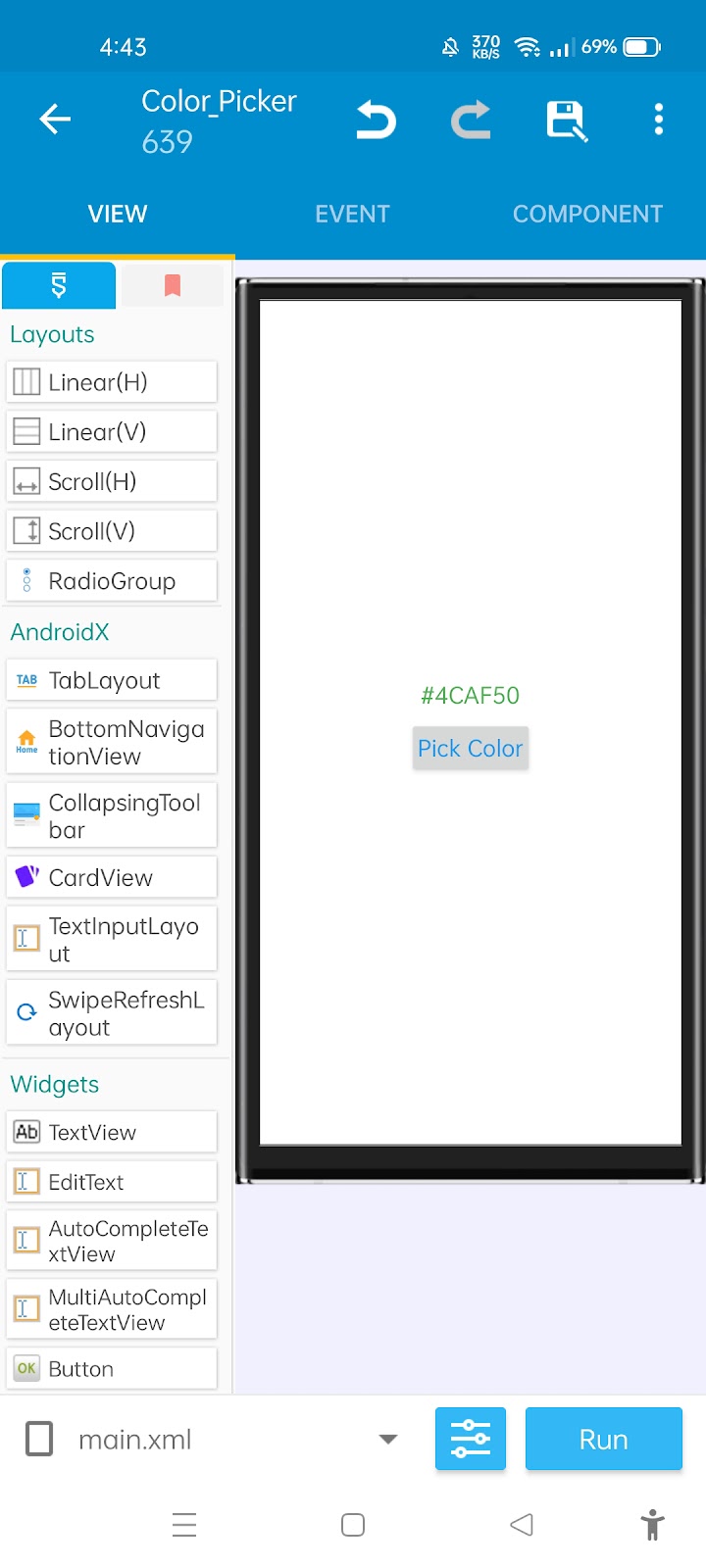
Step2. Design The View As You Want. On My Side I Have Added A TextView For Displaying The Picked Color & A Button For Showing The Color Picker With Text Pick Color.
Step3. For Creating The Color Picker We Will Use mrudultora Color Picker Library.
So Go To Sketchware Local Library Manager & Enter The Following Library Dependency (You Can Use Either DX Or D8 To Dex The Library).
com.github.mrudultora:Colorpicker:1.2.0
Step4. After Downloading The Library Go To The Event In Which You Want To Show The Color Picker. Here I Will Show The Color Picker When The Button Is Clicked Then Use The Following Codes(Read The Code Comments For Better Understanding).
//First We Will Instanstiate The Color Picker Popup Object. You Need To Pass Context As A Parameter.
ColorPickerPopUp colorpickerpopup = new ColorPickerPopUp(MainActivity.this);
//Whether To Show Alpha Or Not
colorpickerpopup.setShowAlpha(true)
//Set The Default Color For The Color Picker To Green
.setDefaultColor(Color.GREEN)
//Set The Color Picker Dialog Title To Pick Color
.setDialogTitle("Pick Color")
//Set On Color Picked Listener For The Color Picker
.setOnPickColorListener(new ColorPickerPopUp.OnPickColorListener() {
@Override
public void onColorPicked(int color) {
//First We Will Get The ARGB Colors From The Picked Color.
int a = Color.alpha(color);
int r = Color.red(color);
int g = Color.green(color);
int b = Color.blue(color);
//Convert The ARGB(Alpha, Red, Green & Blue) Values To HEX(Hexadecimal) Value & Store It In A String Variable Called PickedColor(Don't Forget To Create A String Variable With Name PickedColor).
PickedColor = String.format(Locale.getDefault(), "#%02X%02X%02X%02X", a, r, g, b);
//Set The Text Of The TextView To Picked Color
textview1.setText(PickedColor);
//Set On Cancel Listener For The Color Picker
}
@Override
public void onCancel() {
}
})
//Show The Color Picker
.show();
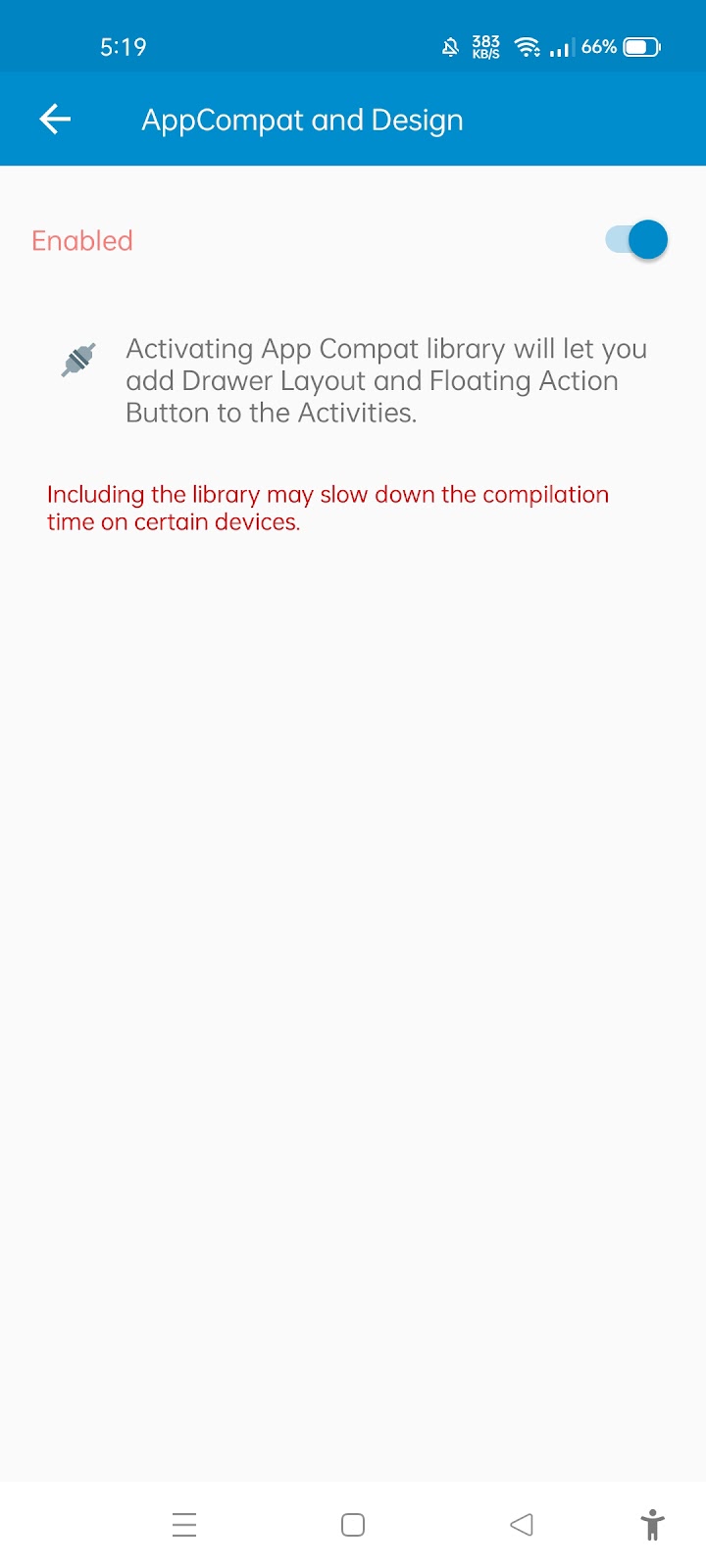
Step5. Enable App Compat & Design
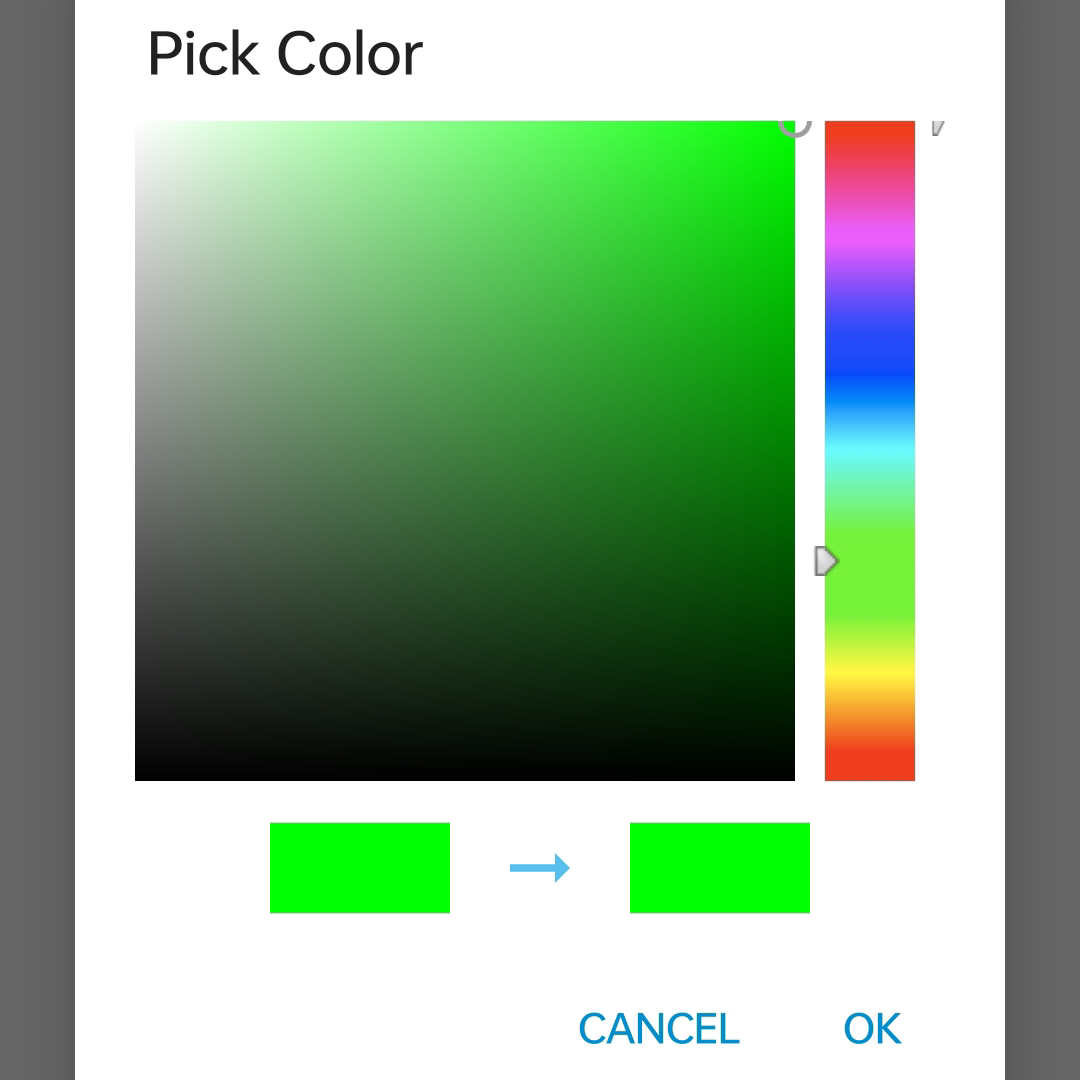
Step6. Run & Install The Project. When You Click The Button The Color Picker Will Look Like This.
After You Pick Any Color You Will See The Picked Color Code In The TextView Like This.
Reference GitHub
Thank You For Reading









Comments
Post a Comment